Alguns dias atrás publicamos aqui 7 dicas para construir uma aba personalizada na sua fan page, mas muitos leitores perguntaram como seria possível fazer uma aba com ícone personalizado e nome personalizado.
Existe uma forma de fazer, mas ela ficou um pouco mais complicada agora que o Facebook está exigindo que o conteúdo também esteja disponível em um link HTTPS (conexão segura).
Como o HTTPS se tornou padrão e nem todos tem esta disponibilidade, encontrei uma aplicação que permite que você use o servidor deles para gerar este HTTPS. O tutorial também serve para quem tiver site com a conexão HTTPS ativada.
#1 Criando aplicação para a Aba
Para começar você vai precisar criar uma aplicação para Facebook.
- Acesse página dos desenvolvedores ( https://www.facebook.com/developers/apps.php )
- Clique em “+ Criar nova aplicativo“;
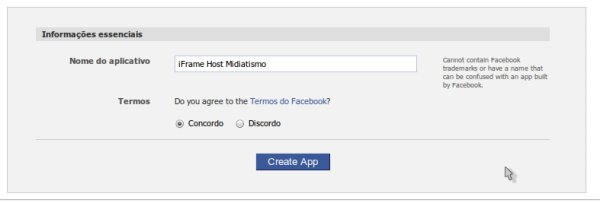
- Selecione o nome do aplicativo (Qualquer nome serve);
- Selecione “Concordo” e clique “Create App”;
- Preencha o código de verificação;

#2 Aplicativo criado, agora tem que configurar
Ao criar a aplicação você vai entrar na página de configuração deste aplicativo, configure de acordo com tutorial:
![]()
- Clique em “Change your icon” e selecione a imagem que será usada; (Obs.: Máximo permitido é arquivo 16×16 de 5mb)
- Clique em “Altere o seu logotipo” e selecione a imagem que será usada para página da aplicação, esta etapa não é realmente necessária; (Obs.: Máximo permitido é 75×75 de 5mb);
- As outras informações não há necessidade de preencher, mas fica a seu critério;
- No menu a esquerda, clique em “Facebook Integration“;
#3 Configurando o servidor de onde a aba vai puxar o conteúdo
Caso você tenha acesso a uma página HTTPS, você pode utilizar o endereço neste passo. Caso não tenha servidor com HTTPS habilitado, basta preencher como explicado na continuação deste tutorial.
Para quem for usar servidor próprio, são destas URL preenchidas que o Facebook vai puxar o conteúdo para aba, ou seja, você pode colocar a sua URL e configurar como for melhor.
![]()
Preencha esta tela com as seguintes informações:
- Canvas URL: http://{Application_ID}.iframehost.com/
- Secure Canvas URL: https://{Application_ID}.iframehost.com/
- Tab URL: http://{Application_ID}.iframehost.com/tab
- Secure Tab URL: https://{Application_ID}.iframehost.com/tab
- Preencha as outras informações apenas se você quiser, não há necessidade
#4 Aplicação pronta, e agora?
Você vai ser direcionada para página com mais informações sobre aplicação, você vai precisar adicionar ela a sua página agora.
![]()
- Clique e abra em uma nova aba o link “Application Profile Page”, no menu da direita;
- Na página que abriu, a da aplicação, clique em “Adicionar à minha página“;
- Escolha a página que a aba deve ser adicionada;
- Navegue até a sua página;
#5 Aba criada, agora temos que personalizar ela
Na sua fan page você vai notar que surgiu uma nova aba, com o nome que você tinha escolhido para a aplicação.
- Acesse a nova aba criada em sua Fan Page;
- Adicione o “App Secret” que se encontra lá na página do aplicativo, como mostrado no passo #4;
- Clique novamente sobre a aba criada;
- Autorize a aplicação, como na imagem a baixo;
- Configure a seu gosto, adicionado texto, imagens, html, enfim;
![]()
![]()
#6 Como trocar o nome?
Agora que sua aplicação já está pronta e já adicionou a aba a sua fan page esta na hora de personalizar o nome;
- Clique em editar página para acessar seu painel;
- Procure pela aba “Aplicativos”;
- Localize a aplicação que você criou;
- Clique em “Editar configurações“;
- Coloque o nome que quiser e dê “Ok”;
- Pronto!
#7 Curtiu? Veja como ficou a nossa e compartilhe este post!
![]()
