Quando a internet domiciliar ainda engatinhava, uma das preocupações mais recorrentes de qualquer site era o peso das páginas, que impacta diretamente na velocidade de carregamento. Em uma era de internet de 64Kb (ou pior), uma conexão que baixava apenas alguns poucos Kb por segundo podia levar alguns minutos para baixar mesmo um artigo do Wikipedia.
Hoje, com a banda larga como o principal meio de conexão, a velocidade da conexão não parece mais ser um problema tão grande assim. Mesmo que a internet dos provedores brasileiros não seja tão boa – e nem tão barata – quanto gostaríamos, temos noção de que há uma evolução muito grande se compararmos com 10 anos atrás. Além da melhoria na conexão, há uma grande evolução por parte dos navegadores e computadores, que processam a informação cada vez mais rápido e melhoram a velocidade de renderização do que foi baixado – literalmente conseguem mostrar na tela o que está baixando através da internet.

Com todas essas melhorias, a otimização de carregamento dos sites se tornou uma área cada vez menos lembrada, e por consequência os sites ficaram cada vez mais pesados. Mas todo esse desprendimento com o peso do site está com os seus dias contados, pois há duas frentes que estão trazendo esta preocupação de volta: Velocidade como fator de Posicionamento no Google e o Aumento do Uso de Redes de Dados Móveis.
Velocidade do Site como Fator de Posicionamento no Google
A principal razão para se preocupar com a velocidade que o seu site carrega é para melhorar a navegação dos visitantes. Mas há um segundo ponto muito importante nesta otimização, o posicionamento no Google. Apesar de não haver uma definição de quais são todos os milhares de fatores que influenciam no posicionamento dos resultados do buscador, há alguns que a empresa avisa que são importantes, mesmo sem dizer exatamente como. Nesta categoria de “fatores que são comprovadamente importantes” está a velocidade do site.
O pessoal do Moz (antigo SEO Moz), uma das mais respeitadas empresas de otimização de sites no mundo, fez um estudo sobre o real impacto da velocidade do site no posicionamento. Eles dividiram o impacto da velocidade em dois pontos técnicos o Back-End e Front-End, ou seja, desempenho de velocidade do servidor (back-end) e desempenho de velocidade do que visualiza da página (front-end).
Os resultados mostraram que a melhoria na parte que você não vê do site, o código e conexão com servidores, de fato teve influência no posicionamento do site dentro do buscador. Por outro lado, as melhorias feitas no front-end não tiveram impacto visível neste quesito. Por outro lado, o autor da pesquisa lembra que melhorias deste tipo acabam influenciando diretamente na usabilidade do site, que também pode ajudar o Google a indexar melhor o seu site e portanto, influenciar nos resultados do buscador para o seu site.
Apenas tornar o seu site mais leve não vai automaticamente melhorar posições nos resultados do Google, mas não faça apenas para melhorar o posicionamento nos buscadores, pense também nos visitantes do seu site. Diversos estudos mostraram que quanto mais demorado para carregar o seu site, maior será a rejeição do visitante.
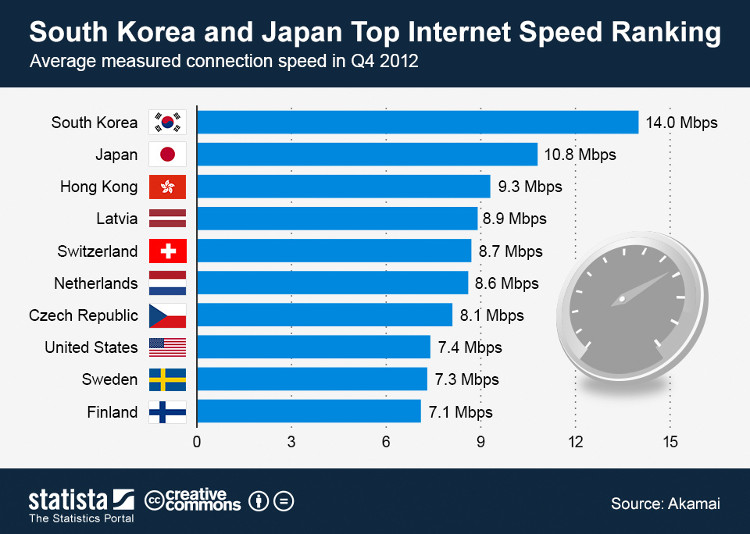
Uma pesquisa feita pela Akamai em 2009 mostrou que 47% das pessoas esperam que a página carregue em no máximo 2 segundos. E você, até quantos segundos espera para que uma página carregue? A mesma pesquisa mostrou que 40% das pessoas abandonam o site que demora mais de 2 segundos para carregar.
É claro que o tempo de carregamento de uma página depende de mais fatores, como o peso da sua página, qualidade do seu servidor, qualidade da internet do visitante e inclusive a velocidade do computador da pessoa. Portanto, é importante fazer o melhor possível com os fatores que estão sob seu comando, como velocidade da página e do servidor.
Aumento do Uso de Redes de Dados Móveis

Crédito: Shutterstock
Outra razão para valer a volta da preocupação com a velocidade do site são as redes de dados móveis (edge/2G, 3G/3G+ e LTE/4G), já que na maioria das vezes elas são um pouco mais lentas que uma rede de banda larga do computador, e ainda devemos lembrar que o usuário no mobile tende a ser menos paciente, portanto, a velocidade do seu site pode ser crucial.
Hoje em dia já temos facilmente mais de 10% de acessos vindos de dispositivos móveis, em alguns casos esse dado passa de 20%. É claro que muitos dos acessos são feitos através da WiFi, mas uma boa parte não.
Além da pressa que o usuário tem nestes dispositivos, a sua visita (quando usando uma rede móvel), tende a ser ainda mais apressada, pois o plano de dados muitas vezes é limitado ou deficiente, portanto, quanto menos tempo você navegar no site, melhor para você. Se a pessoa está procurando por alguma informação no Google e caiu no seu site, ele não pode demorar muito para carregar ou logo será trocado pelo próximo resultado do buscador.
Enquanto as redes 4G (também chamadas de LTE) começam a surgir nas principais capitais do país e começam a se tornar grandes lá fora, a 3G ainda é a rede mais usada no Brasil. Isso se pudermos considerar esse sinal que temos como 3G, porque ele é instável e geralmente tem velocidade reduzida (principalmente em planos mais baratos, que limitam a quantidade de download mensal). É neste contexto que estamos vivendo e para essas pessoas que vamos otimizar o nosso site, muitas vezes.
Ferramenta para Monitorar a Velocidade do Seu Site
Existem diversas ferramentas que vão te ajudar a entender como está a velocidade do seu site. Uma das principais é o PageSpeed Insights, do Google.

Outra ferramenta do Google são as extensões de navegador para Google Chrome e Firefox que fazem este mesmo teste, mas sem precisar acessar o site deles. Você pode baixar neste link.
Para ter relatório mais completo, a ferramenta oferecida pela Pingdom é muito eficiente. Acesse a aba “Full Page Test” da página tools.pingdom.com/fpt/ e coloque o endereço do seu site. Dentro da análise, diversos dados importantes são levantados, como:
- Tempo de Carregamento (Quanto tempo a página demorou para carregar completamente. Lembrando que geralmente plugins sociais como o widget do Facebook atrasam o carregamento completo da página, pois eles esperam tudo ter carregado primeiro para não atrapalhar o carregamento do site.);
- Número de Requisições (Número de arquivos que precisaram ser baixados. Quanto mais arquivos, pior porque nem todos podem ser baixados ao mesmo tempo, o que atrasa o carregamento do site);
- Peso de cada Conteúdo (Quantos Kbs foram baixados de código, de imagem, de CSS, etc)
- Tempo Gasto por Estágio (Quanto tempo o site ficou em cada um dos estágios, Conectando, Esperando Resposta, Recebendo Arquivos e Encontrando o DNS)
- Tempo Gasto por Domínio (Quantos Kbs foram baixados de cada site que você está conectado)
Há diversos outros dados interessantes neste relatório, vale a pena você dar uma olhada em como o seu site está carregando e o que está sendo baixado.
Entenda como deixar o seu Site Mais Rápido
A otimização de site focada em velocidade pode ser algo muito complexo, pois como mencionamos antes, depende de dezenas de fatores. Em qualquer atualização deste tipo precisaremos envolver diversas áreas, entre os principais profissionais que devem trabalhar junto estão o designer, programador e responsável pelo servidor.
Designer
Responsável pelo visual do site, ele deve pensar tanto em termos de usabilidade do site quanto a qualidade visual. Quando falamos em otimização de um site, o papel do designer é pensar em como aquele layout será transformado em código, tentando diminuir o máximo o número de imagens e priorizando detalhes e efeitos que possam ser criados em código (HTML, CSS e/ou Javascript). Além disso, é importante que as imagens utilizadas no site sejam comprimidas o máximo possível, cada 1kb diminuído neste processo é uma vitória. Use serviços para comprimir as imagens, como o TinyPNG e JPEG Mini. Caso você use um design responsivo em seu site, recomendo este artigo do Smashing Magazine para aprender a usar as imagens responsivas.
Programador
O programador (ou programadores) que forem trabalhar com o código do site devem fazer o possível para otimizar a velocidade de carregamento das páginas, eles são um dos pilares mais importantes para que isso aconteça. Entre as melhorias possíveis está a escolha da melhor linguagem de programação, usar o mínimo de código possível e usar serviços de compressão de dados, como o Cloudflare e o Google PageSpeed Service, que ajudam no desempenho do site através de técnicas de compressão de código – ele literalmente reduz o número de linhas e de arquivos, juntando todos em um só. Caso você use o WordPress para gerenciar o seu site existe um plugin chamado W3 Total Cache, que faz um serviço semelhante para as suas páginas.
Responsável pelo Servidor
Na grande maioria dos casos, esta pessoa não estará dentro da sua empresa ou dentro da agência que atende a sua empresa, mas será a pessoa que você paga para ter um servidor. A escolha de um serviço de hospedagem de qualidade é fundamental para ter bons resultados em relação a velocidade do seu site, porque além de guardar todos os seus arquivos, ele irá processá-los e entregá-los ao visitante do site. Caso este servidor tenha conexões ruins, ele demora para responder quando alguém tentar buscar um arquivo. Resumindo, não adianta ter um site perfeito se o servidor for ruim. Para a maioria dos casos, você contrata um servidor compartilhado, ou seja, é um computador que guarda o seu e vários outros sites ao mesmo tempo, em diretórios separados (Não se preocupe, ninguém poderá acessar os seus arquivos só por ter acesso a outro diretório). Em alguns casos, principalmente de sites de grandes empresas, é necessário ter um servidor dedicado, onde o computador estará disponível apenas para as suas páginas. Apesar de mais caro, isso geralmente garante mais velocidade e estabilidade para o seu site. Há ainda um passo mais radical, que é ter o seu próprio servidor, mas isso é uma outra conversa, que necessita de alto investimento em máquinas e profissionais para fazer a manutenção do seu servidor.
Uma boa dica é acessar o “Dieta do Navegador” (do inglês Browser Diet), uma site criado por um grupo de brasileiros onde você encontra diversas dicas para melhorar a performance do seu HTML, CSS e JavaScript e ter um site mais rápido.
Exija dos seus visitantes!
Muitas das técnicas que demonstramos aqui ficam limitadas aos navegadores novos, que geralmente são muito mais velozes para processar dados e renderizar imagens. Portanto, muitas vezes limitamos as capacidade dos sites para dar o suporte ao máximo de navegador possíveis. Mas ao mesmo tempo, precisamos lembrar aos nossos visitantes da importância de atualizar os seus navegadores.
Aqui no Midiatismo, por exemplo, se você acessar o blog com o Internet Explorer 8 (ou versões anteriores dele), terá problemas para navegar e será avisado que deve procurar atualizar o navegador ou fazer download de algum dos outros navegadores, como Firefox, Chrome, Opera, Safari (no caso do Mac).
Você pode indicar aos seus visitantes que usam navegadores antigos que devem procurar se atualizar, e uma boa forma de fazer isso é enviando este link browsehappy.com/. O objetivo é garantir que os seus visitantes irão acessar o site e ter a melhor experiência possível, sem contar os diversos benefícios relacionados ao manter o seu navegador sempre atualizado.

