Post original de 24/09/2013: Atualização #1
A área de dispositivos móveis é hoje uma das mais promissoras dentro de qualquer assunto relacionado à comunicação, e quando falamos de email não é diferente. Enquanto o acesso a websites através de smartphones já passa de 17% a nível mundial – com um média de 7% na América do Sul -, nos emails a porcentagem é muito maior. Segundo a Litmus, uma das principais empresas de email do mundo, a abertura de emails em dispositivos móveis chegou a 47% no último mês, com previsão de 50% até o final do ano. Nesta pesquisa não há um dado específico sobre o Brasil, mas usando por base a outra pesquisa, podemos ter certeza que este valor deve passar de 20% por aqui.
Se os sites ainda não estão preparados para os dispositivos móveis, o que vamos falar dos emails? Ainda segundo a Litmus, o iPhone é o principal cliente de abertura de emails, com cerca de 1/4 das aberturas atualmente. Os outros clientes, como Outlook, outros dispositivos móveis e o próprio Apple Mail em geral estão fragmentados, então ainda há mais gente abrindo em desktop do que mobile. Devemos lembrar também que apesar de o iPhone ser o principal dispositivo de abertura, boa parte destes aparelhos estão configurados com diferentes provedores de email, como Gmail, Outlook, Yahoo e tantos outros.

Mas o meu email abre no smartphone, por que devo me preocupar?
Assim como no caso dos websites, é muito difícil convencer alguém de que é importante prestar atenção nos dispositivos móveis em geral. Existe uma ideia de que apenas o fato de o site abrir em um smartphone torna ele pronto para ser utilizado nestas plataformas, o mesmo acontece com os emails. Mas há uma diferença muito grande em funcionar e ser acessível.
Neste contexto, funcionar significa que a mensagem abre, mesmo que demore para carregar, seja pesada e mostre informações que precisem de zoom para serem lidas. Isto serve tanto para sites como para emails, mas com a diferença de que praticamente nenhum aplicativo de email para smartphones permite você dar zoom no conteúdo do email, o que inviabiliza a pessoa acessar boa parte do conteúdo que ali se apresenta.
Existem dois grandes problemas de tornar a sua mensagem inacessível dentro dos smartphones.
- Desistência: Se o seu cliente/consumidor tem costume de abrir os seus emails através do smartphone dele e perceber que toda vez que abre tem dificuldade de acessar o conteúdo (fonte pequena ou botões ruins de clicar), ele irá parar de abrir os seus emails, podendo até colocar como spam ou solicitar que você pare de lhe mandar mensagens;
- Desperdício: Outro problema de ignorar este público é desperdiçar mais de 20% do seu público. Sabemos que cada clique de um email vale muito, então devemos nos preocupar em deixar ele o mais acessível possível para todos que recebem aquela mensagem. O que adianta otimizar seu email para o Gmail se há uma grande chance de ter muita mais gente abrindo ele no iPhone?
Construção de email responsivo para uso em peças de marketing
Para quem não conhece, já falamos bastante aqui sobre o design responsivo. Apesar de o cenário de diferentes tamanhos de telas ser muito mais crítico para o desenvolvimento para desktop, esta parece ser a melhor solução para trabalhar com emails mobile dentro dos smartphones.
O foco da construção de emails responsivos é conseguir levar uma mensagem eficaz para quem está acessando através do smartphone sem sacrificar nenhum pixel quando aquela mesma mensagem for aberta em um webmail ou aplicativo de email no desktop. Assim como na construção de um site, você não precisa construir um código do zero, basta usar os exemplos de framework que indicamos no final deste artigo – é importante lembrar que muitos serviços de email, como Mailchimp, já oferecem templates de email mobile e/ou email responsivo.
Nem tudo são flores, há muitos problemas
Assim como qualquer nova tecnologia, existem vários problemas relacionados ao trabalho com email desenvolvido para smartphones. O principal deles está ligado à falta de padronização das tecnologias adotadas pelos serviços e clientes de email, pois cada um adota diferentes padrões HTML o que dificulta a utilização de códigos muito complexos. Cada cliente de email tem as suas próprias características, quem trabalha com desenvolvimento de peças de email marketing sabe do que eu estou falando.
Por esta razão, o desenvolvimento de email mobile é bem complicada e deve ser feito com muito cuidado. Não é por acaso que a maioria dos frameworks de email responsivo ainda trabalham com tabelas, que acabam -infelizmente- sendo uma das únicas formas de conseguir criar um layout estruturado dentro dos clientes de email, já que a maioria deles tem um suporte muito ruim às div.
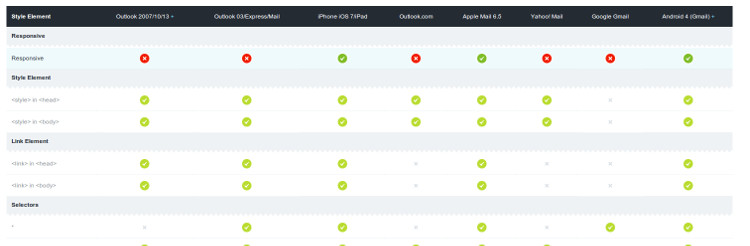
Na tabela abaixo (acesse versão completa aqui) você consegue conferir qual o suporte que os principais clientes de email dão para diferentes estilos de CSS. É interessante salientar que inicialmente quase nenhum deles dá suporte ao email responsivo, mas neste caso ele se refere aos “media queries“, que são a principal propriedade de CSS utilizada para criar websites responsivos, mas que não é realmente necessária no caso dos emails.

Não tenho tempo para desenvolver para mobile, o que devo fazer?
Primeiro recomendo ler este artigo novamente. A nível mundial, praticamente metade dos emails são aberto em dispositivos móveis, no Brasil não vamos demorar muito para chegar a números parecidos. Caso você ainda ache desnecessário, recomendo que ao menos procure melhorias básicas. Abra o email marketing de sua empresa no celular e identifique possíveis melhorias; às vezes apenas a mudança do tamanho da fonte já causa um impacto satisfatório no acesso através de smartphones.
Templates e FrameWorks:
Antwort
O Antwort é um projeto open source de template para criar emails responsivos. Segundo a descrição do projeto, ele oferece uma compatibilidade quase completa com todos os grandes clientes de email da atualidade.
internations.github.io/antwort/
Zurb Email
Dos mesmos criadores do framework Foundation, estes diferentes templates de email responsivo funcionam em praticamente todos os grandes clientes de email atuais.
zurb.com/playground/responsive-email-templates
Obs.: Agora os templates de email responsivo da Zurb evoluíram e são o Ink, um framework completo que funciona bem em todos os principais leitores de email. Clique aqui para fazer o download.
Diversos templates de email responsivo prontos
Nesta página você encontra diferentes layouts de email mobile para utilizar em sua campanha.
briangraves.github.io/ResponsiveEmailPatterns/
Leituras complementares:
Market share dos clientes de email – Mundial
Confira nesta página os dados atualizados dos 10 principais clientes de email a nível mundial – É o suficiente para se basear no Brasil.
emailclientmarketshare.com/
10 exemplos de email com design responsivo
Neste blog americano você pode conferir 10 exemplos de marcas que já usam a técnica de email responsivo, trabalhando inclusive com versões para desktop, tablets e smartphones.
econsultancy.com/us/blog/63427-responsive-email-design-10-great-examples
Tabela de compatibilidade do email mobile com os principais apps para smartphone
Neste post do Litmus, você confere como funciona o suporte dos principais clientes de email mobile em relação ao suporte de emails mobile.
litmus.com/blog/mobile-email-compatibility-guide-what-works-where
Empresa aumentou o CTR de seu email em 10% apenas usando email responsivo
litmus.com/blog/responsive-email-testing-yields-higher-click-rate-deckers
Mais de 20 páginas sobre email mobile
Confira a publicação feita pelo pessoal do Mailchimp sobre o desenvolvimento de email focados em dispositivos móveis.
mailchimp.com/resources/research/email-on-mobile-devices/
Update #1:
Adicionei o link do Zurb Ink, novo framework da Zurb para emails responsivos.
